
지난 포스팅에 이어서, 브러시 툴을 사용하여 작업해볼게요.
오늘은 민들레 씨를 부는 아이 이미지에, 브러시 툴을 이용하여 먼지(?)가 흩날리는 효과를 넣어볼게요.
- 브러시 툴 클릭(F5)
- Brush Tip Shape 클릭 > 브러시 크기 : 20 > Hardness : 0 > Spacing : 300
- Shape Dynamics 글자 클릭 > Size Jitter : 70 > Roundness : 100 > Angle Jitter : 100
- Scattering 글자 클릭 > Scatter : 1000
- 새 레이어 생성(구분을 위하여 레이어 이름은 그때그때 바꿔주시는 걸 추천합니다)
- 전경색 흰색으로 변경(D 누른 후 X 누르시면 편해요. 아니면 툴바에서 직접 변경하셔도 크게 귀찮지는 않습니다)
- 아이 주변으로 그려줍니다.

예쁘게 들어갔지만 조금 아쉬워서 몇 가지만 더 해볼게요.
- 브러시 레이어 복사(Ctrl + J)
- 같은 곳에 이미지가 중첩되면 칠해준 브러시가 조금 더 진하게 나타납니다.
- 칠해진 브러시(먼지?)의 색상을 변경하기 위해서 복사된 브러시 레이어 지정 후 Lock Transparent pixels 클릭
- 전경색 원하는 색상으로 변경(저는 약간 노란색을 넣었습니다)
- 복사된 레이어의 투명 배경은 잠금 되어있기 때문에 어떤 효과도 적용되지 않고, 색상이 들어가 있는 브러시(흰색 먼지)에만 효과가 적용됩니다. 그래서 레이어에 Lock Transparent Pixels를 걸고 효과를 적용(Alt + Backspace)해볼게요.

- 뭔가 아쉽다면 Mode(Blending Mode)를 적용해줍니다(Blending Mode는 선택된 레이어를 아래 레이어에 혼합시켜주는 기능입니다). 하나하나 선택해보면서 마음에 드는 걸로 해주면 됩니다.
- 진하기를 조절하기 위해서는 레이어를 복사해주시면 되고 충분하면 레이어를 병합해주시면 됩니다.
이번에는 브러시 모양을 직접 만들어볼게요. 도장처럼 쓸 수 있습니다.
저는 "스파클라"라고 하는 폭죽 모양을 브러시로 만들어 볼게요.
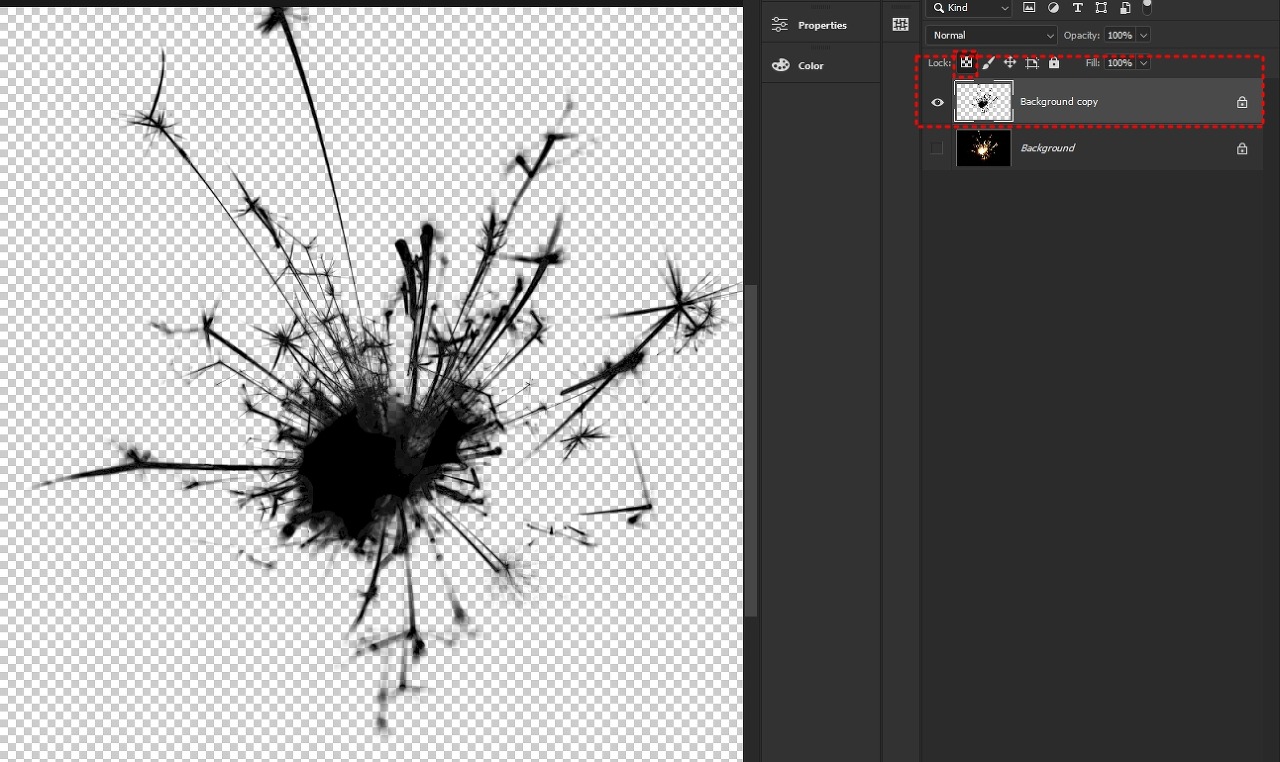
- 이미지를 다운로드하고 폭죽만 영역을 잡아줬습니다.
- 브러시 제작은 명도 단계만 인식하기 때문에 꼭 검은색으로 등록해야 합니다. 검은색은 인식, 흰색은 인식하지 않습니다.
- 전경색을 검은색으로 바꿉니다.
- 폭죽 레이어에 투명 픽셀 잠금(Lock Transparent pixels)을 설정합니다.
- 전경색(검은색)을 넣어줍니다.

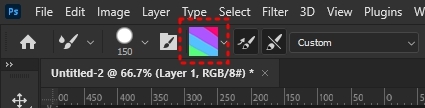
- 메뉴바 Edit에서 Define Brush Preset 클릭
- 이름 설정(선택사항) 후 OK
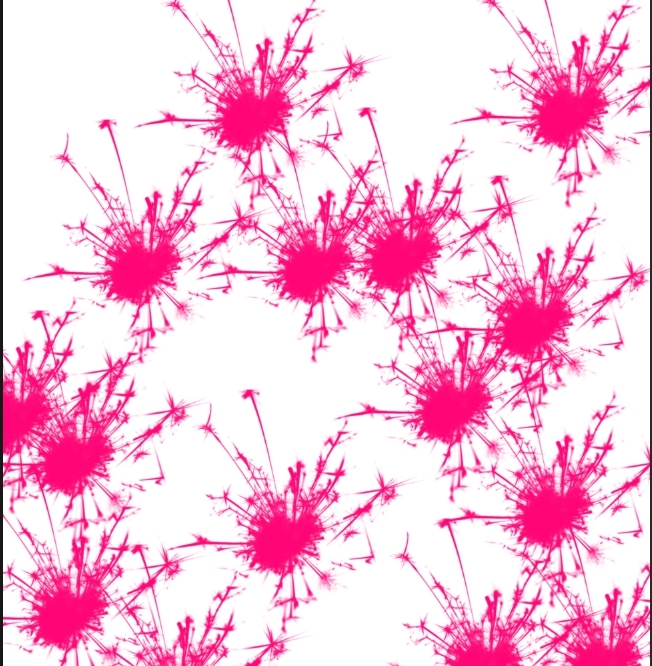
- 새로운 작업창을 생성하고 원하는 색상(저는 진한 핑크색)을 지정 후 브러시로 그려봅니다.

이번에는 브러시 종류 중 믹서 브러시를 알아볼게요. 작업창을 하나 새로 만들어주세요.
- 브러시 툴 클릭
- F5클릭
- Hard Round 클릭
- 브러시 크기를 적당히(?) 조절(첨부 사진 보고 따라 하시면 됩니다)
- F6클릭(Color 패널)
- 원하는 색상 클릭하여 총 4개의 선을 조금씩 겹쳐서 그려줍니다.
- 믹서 브러시 툴(Mixer Brush tool) 클릭
- F5클릭
- 더보기 클릭하여 초기화(Clear Brush Controls) 클릭
- Brush Tip Shape에서 Hardness 100, Spacing 1 설정
- 옵션 바에서 색상 표시 옆 아래 화살표를 눌러 Load Brush를 클릭합니다.

- 바로 옆의 붓과 화살표 아이콘 : 칠해줄 때마다 브러시를 불러주는 기능. 기본적으로 선택하는 게 좋음
- 붓의 머리와 몸통이 끊겨있는 아이콘 : 브러시를 쓸 때마다 처음처럼 깨끗하게 씻어주는 기능. 기본적으로 선택하는 게 좋음
- Custom 적힌 메뉴 : 견본 또는 개인 설정이 가능(오늘은 Custom 해둘게요)
- Wet : 촉촉한 정도
- Load : 페인트의 양
- Mix : 얼마나 혼합할지
- Flow : 섞어줄 때 흐름 값
- Sample All layers : 모든 레이어에 사용
- 새 레이어 생성
- 브러시 크기를 그려준 브러시 하나의 사이즈와 비슷하게 키웁니다.
- Alt 클릭 후 혼합하고 싶은 색상 클릭
- 옵션 바의 색상 아이콘을 보면 클릭한 지점을 기준으로 색이 변합니다.

- 브러시를 칠한 곳 위에 한번 덧칠해줍니다.
- 빈 곳이나 색을 입힌 곳 위에 그려주시면 혼합된 색이 브러시를 따라 나옵니다.



오늘은 브러시를 어떻게 사용하는 방법, 브러시를 내가 원하는 모양으로 제작하는 방법, 믹스 브러시를 사용하는 방법에 대해 알아보았습니다. 특수효과 느낌을 줄 때 많이 쓰입니다. 물론 쓰는 방법에 따라 다 다르겠지만, 다양한 연출이 가능한 기능입니다. 그리고 믹스 브러시는 그림 그릴 때 리터치 할 때 쓰이겠네요(저도 그림은 배우는 단계라...ㅎㅎ). 오늘 내용도 꼭 기억해주세요. 아참, 그리고 레이어 다루는 방법은 지난 포스팅에 나옵니다!
2022.11.24 - [[포토샵cc] 기초 마스터] - [포토샵cc] 기초 마스터 - 누끼따는 방법 4가지 -
[포토샵cc] 기초 마스터 - 누끼따는 방법 4가지 -
오늘은 지난 포스팅에 이어서 선택 툴을 더 알아보겠습니다. 1. 빠른 선택 툴(Quick selection tool, W) : 지정한 영역과 유사한 색상을 자동으로 영역을 잡아주는 기능입니다. 툴바 > 개체 선택 툴(object
pk0186.tistory.com
2022.11.25 - [[포토샵cc] 기초 마스터] - [포토샵cc] 기초 마스터 - 머리카락, 털 누끼 -
[포토샵cc] 기초 마스터 - 머리카락, 털 누끼 -
오늘은 머리카락이나 동물의 털 누끼 따는 방법에 대해 해 보겠습니다. 지난 포스팅에서 배운 선택 툴로 영역을 잡더라도 작고 가는 털이나 머리카락 같은 경우에는 배경과 분리가 어렵습니다.
pk0186.tistory.com
2022.11.28 - [[포토샵cc] 기초 마스터] - [포토샵cc] 기초 마스터 - 레이어 색 채우는 방법 -
[포토샵cc] 기초 마스터 - 레이어 색 채우는 방법 -
오늘은 색상에 대해 알아보겠습니다. 1. 우선 색을 고르는 방법부터 알아볼게요. 툴바 전경 색 더블클릭 color picker 스펙트럼 바에서 원하는 색 클릭 왼쪽의 셀렉트 컬러에서 자세한 색상 클릭 이
pk0186.tistory.com
오늘도 수고하셨습니다.
다음에 또 봐요! SEE YOU SOON!
'[포토샵cc] 기초 마스터' 카테고리의 다른 글
| [포토샵cc] 기초 마스터 - Content Aware Tracing Tool - (0) | 2022.12.04 |
|---|---|
| [포토샵cc] 기초 마스터 - 펜 툴로 누끼 따는 방법 - (1) | 2022.12.03 |
| [포토샵cc] 기초 마스터 - 브러시 설정 - (2) | 2022.12.02 |
| [포토샵cc] 기초 마스터 - Vanishing point 이용한 이미지 합성하기 - (0) | 2022.12.01 |
| [포토샵cc] 기초 마스터 - 이미지 왜곡 및 변형 시키기 - (0) | 2022.11.30 |




댓글