
지난 포스팅에서 패턴을 불러와서 지정한 영역에 채워 넣는 것을 배웠습니다. 이번에는 원하는 패턴을 직접 만드는 과정을 배워볼게요.
1. 패턴 만들어서 사용하기
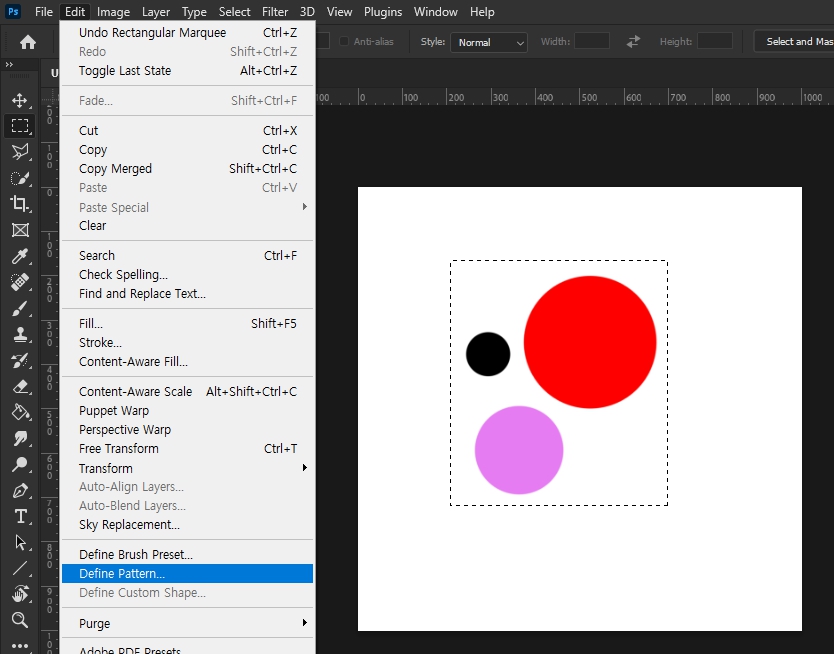
- 원하는 이미지 영역 설정(원하는 이미지는 직접 그리거나 불러오면 됩니다)
- 메뉴바의 Edit에서 Define Pattern 클릭

- 패턴 이름 설정
- 선택 영역 해제
- 새로운 레이어 생성
- 메뉴바의 Edit에서 Fill(Shift + F5)
- Contents를 Pattern으로 설정하고 custom pattern에서 등록한 이미지를 선택하고 OK

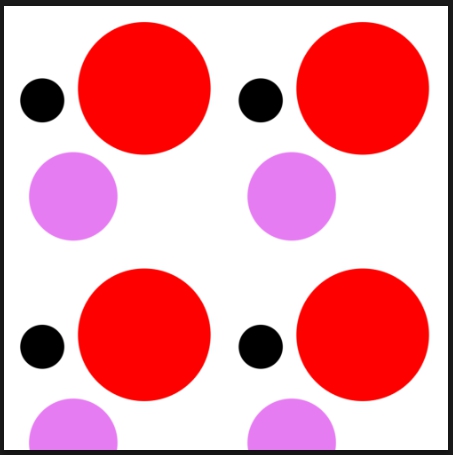
- 레이어에 패턴이 반복되네요. 패턴은 선택영역으로 지정된 크기대로 반복됩니다.
- 만약 등록된 패턴을 찾고 싶다면, 메뉴바 > Window > Pattern에서 찾을 수 있습니다.
그런데, 하다 보니 문제점을 이제야 알아차렸네요. 바로 패턴을 만들 때 새 레이어를 만들고 만들어 주셔야 배경이 투명으로 지정됩니다. 저처럼 일을 다시 하게 됩니다. 하하...
- 배경이 들어가는 레이어의 눈을 모두 꺼주시면 됩니다. 그러면 체크무늬 배경이 보일 거고 그 위에 패턴을 그려주세요.
- 불러온 패턴 같은 경우에는 배경을 제거를 따로 해주셔야 합니다. 그 방법은 이전 포스팅인 누끼 따기 참고하세요!
2022.11.24 - [[포토샵cc] 기초 마스터] - [포토샵cc] 기초 마스터 - 누끼따는 방법 4가지 -
[포토샵cc] 기초 마스터 - 누끼따는 방법 4가지 -
오늘은 지난 포스팅에 이어서 선택 툴을 더 알아보겠습니다. 1. 빠른 선택 툴(Quick selection tool, W) : 지정한 영역과 유사한 색상을 자동으로 영역을 잡아주는 기능입니다. 툴바 > 개체 선택 툴(object
pk0186.tistory.com
2. 그라디언트 사용하기
그라디언트는 색의 연속이 부드럽게 이어지도록 해주는 기능입니다.
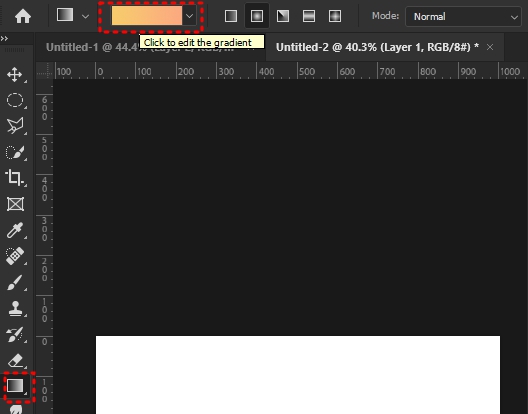
- 툴바의 페인트 버킷 툴(G) 박스에서 찾아 클릭합니다.
- 옵션 바에서 슬라이더 오른쪽 화살표를 누르면 그라디언트 샘플이 있습니다. 그중 하나 선택하여 사용할 수 있습니다.

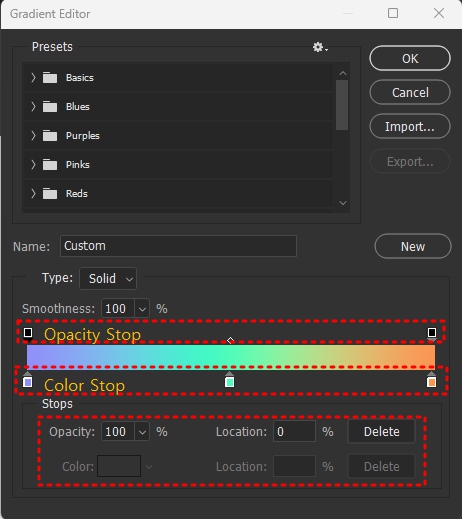
- 또는 직접 설정하기 위해서 슬라이더를 더블클릭하면 Gradient Editor창이 뜹니다.
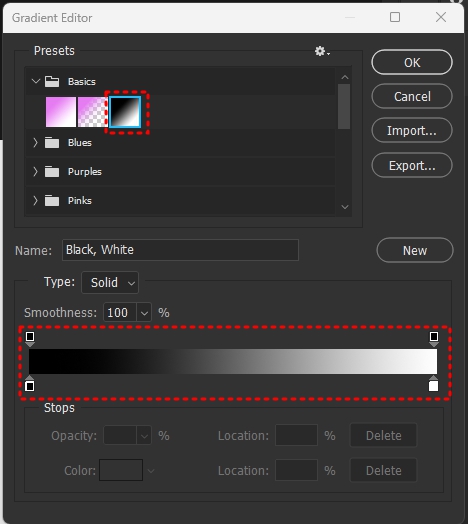
- Preset에서 원하는 샘플을 선택하면 됩니다. 우선 검은색과 흰색 샘플을 사용하겠습니다.
- 선택하면 아래에 슬라이더가 검은색과 흰색으로 변합니다.

- 슬라이더 아래 양 끝을 보면 화살표가 있습니다. color stop이라고 부릅니다.
- 컬러 스탑을 더블클릭하면 color picker가 뜹니다. 양쪽 모두 원하는 색상으로 변경할게요.
- 현재는 2가지 스탑이 있는데, 색상을 추가하고 싶다면 슬라이더 아랫변에 마우스를 두면 손 모양이 나타납니다. 원하는 위치에 마우스를 두고 클릭하시면 스탑이 생성됩니다.
- 스탑의 위치는 아래쪽에 Location에서 수치로 변경할 수 있고, 지우고 싶다면 아래의 Delete로 지우거나 창 밖으로 스탑을 클릭 드래그하시면 사라집니다.
- 위에 있는 스탑은 Opacity Stop입니다. 위의 스탑을 클릭하면 아래에 Opacity 수치 값이 활성화되네요. 수치를 낮춰주면 스탑 위치가 투명해집니다.
- 같은 색상의 스탑을 하나 더 만들기 위해서는 클릭하여 만들 수 있지만, 복사하는 것이 편합니다. 복사는 역시 Alt 누른 상태에서 드래그하시면 됩니다.

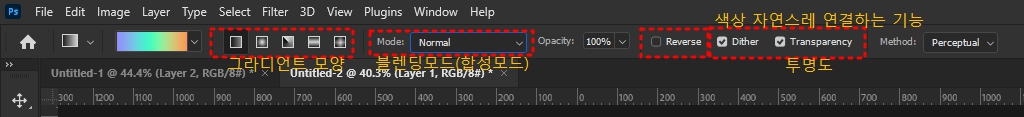
- Ok 누른 후 옵션 바를 확인할게요
- 슬라이더 옆에는 그라디언트의 모양을 나타내는 아이콘이 있습니다.
- Mode는 합성 모드로 다른 이미지와 함께 사용합니다.
- Reverse는 색상의 위치를 반전시키는 것으로 눌러주시면 색의 위치가 반대로 바뀝니다.
- Dither는 색상들이 서로 자연스레 연결되도록 하는 기능입니다.
- Transparency는 투명도로, 기능을 끄면 설정에서 Opacity 값을 변경해도 나타나지 않습니다.

이번에는 그려볼게요.
- 새 레이어 하나 생성
- 레이어 화면의 왼쪽 클릭하여 오른쪽까지 드래그(Shift 누르고 하시면 수평으로 갑니다)
- 그라디언트는 원하는 방향, 크기만큼 설정해주시면 됩니다. 또는 Gradient Editor에서 스탑을 이동시켜 편집할 수 있습니다.
- 슬라이드 바 옆에 있는 그라디언트 모양은 눌러보고 하나하나 그려보시면 쉽게 알 수 있습니다.

- 영역을 선택하여 그라디언트를 넣을 수도 있습니다.

점점 앞의 내용이 반복되고 모르면 귀찮아지기 시작합니다. 그러니 복습 및 연습이 필요하겠네요. 아니면 천재 거나... 하하
그래도 이 정도 따라 하는 것만 해도 충분히 잘하고 있다 생각합니다. 오늘도 수고하셨습니다.
다음에 또 봐요, SEE YOU SOON
'[포토샵cc] 기초 마스터' 카테고리의 다른 글
| [포토샵cc] 기초 마스터 - Vanishing point 이용한 이미지 합성하기 - (0) | 2022.12.01 |
|---|---|
| [포토샵cc] 기초 마스터 - 이미지 왜곡 및 변형 시키기 - (0) | 2022.11.30 |
| [포토샵cc] 기초 마스터 - 레이어 색 채우는 방법 - (0) | 2022.11.28 |
| [포토샵cc] 기초마스터 - 레이어 병합하는 방법 5 가지 - (0) | 2022.11.25 |
| [포토샵cc] 기초 마스터 - 머리카락, 털 누끼 - (1) | 2022.11.25 |




댓글