
오늘은 사진(이미지)을 내가 원하는 모양대로 변형시키는 기능을 알아볼게요.
1. 이미지 크기 변경
- 이미지를 하나 불러옵니다.
- 이미지 레이어 클릭
- 메뉴바에서 Edit 클릭
- Free Transform(Ctrl + T)를 누르면 이미지 가장자리에 바운딩 박스가 생깁니다.
- 점 아무 곳이나 누르고 움직여보면 정비율로 이미지가 변형됩니다.
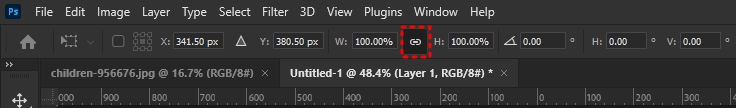
- 만약 정비율로 변형되지 않는다면 옵션 바에서 링크가 설정되었는지 확인합니다.

- 혹은 원하시는 비율이 있다면 링크 옆의 W와 H 값을 원하시는 값으로 기입하면 됩니다.
- 정비율을 해제하고 자유롭게 변경하고 싶으시다면 링크를 해제하시거나, Shift 누르고 변형하고 싶은 방향으로 움직이시면 됩니다.
- 이미지의 중심에서부터 변경하고자 한다면 Alt를 누른 상태에서 줄이면 됩니다.
- 원하시는 만큼 줄이셨다면 Enter, 변경을 취소하고 싶다면 Esc를 눌러줍니다.
2. 이미지 회전
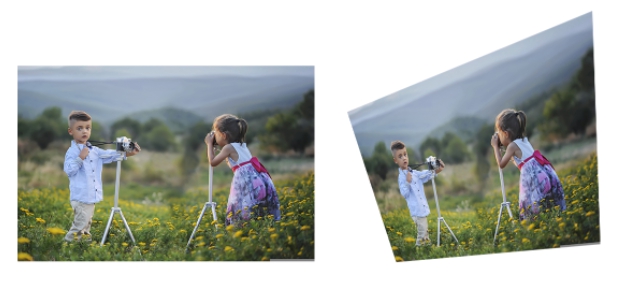
- Ctrl + T 상태에서 이미지의 꼭짓점 바깥에 마우스 커서를 올려두면 커서가 곡선을 화살표로 변경됩니다.
- 클릭하여 돌리면 돌아갑니다.
- Shift를 누르고 돌리시면 15도씩 돌아갑니다.
- 원하시는 만큼 줄이셨다면 Enter, 변경을 취소하고 싶다면 Esc를 눌러줍니다.

3. 이미지 반전
- Free transform 상태에서 이미지 마우스 우클릭합니다.
- 아래쪽에 Flip Horizontal과 Flip Vertical이 있습니다. Flip Horizontal은 좌우반전, Flip Vertical은 상하반전입니다.

4. 이미지 왜곡시키기
이번에는 이미지를 왜곡시킬 겁니다. 한쪽 지점을 늘리고 줄이고 하는 기능이죠. 한번 볼까요?
- Free transform 상태에서 이미지 우클릭
- Distort(왜곡) 클릭
- 바운딩 박스의 한 포인트의 위치를 변형 가능합니다.
- 단축키는 Free transform 상태에서 Ctrl 누르시고 한 포인트를 변경하면 됩니다.

5. 이번에는 이미지를 원근감이 느껴지게 변형해볼게요.
- Free transform 상태에서 이미지 우클릭
- Perspective(원근법, 투시, 관점) 클릭
- 하나의 꼭짓점 포인트를 잡고 움직여 주시면 반대쪽 포인트도 같은 값만큼 변경되어 원근감이 느껴지도록 만들어집니다.

- 오른쪽 위의 포인트를 아래로 변경했더니 아래쪽 포인트도 같은 값만큼 위로 변경되어, 이미지의 우측이 멀리 있는 것처럼 느껴지네요.
6. 이번에는 이미지를 원하는 모양대로 비틀어 볼게요.
- Free transform 상태에서 이미지 우클릭
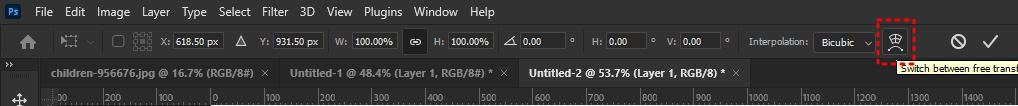
- Warp 클릭 또는 옵션 바에서 Warp 아이콘 눌러주기

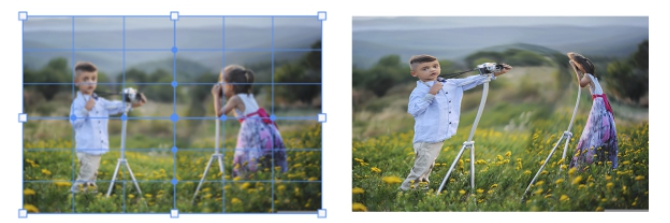
- 누르시면 격자무늬가 생깁니다. Warp는 모든 모든 면적과 모든 포인트를 변형 가능합니다.
- 이미지 위 아무 곳이나 누르고 드래그하시면 변경이 됩니다.
옵션 바를 보시면 몇 가지 견본이 있습니다.
- Free transform 상태에서 Warp기능을 설정해주시면 옵션 바에 Warp 항목이 있습니다. 눌러보시면 각 형태의 이미지가 샘플로 나와있습니다. 원하시는 형태에 맞게 선택하신 후 다시 변형해주면 됩니다.

또한 Warp기능 설정 시 격자무늬를 추가해줄 수 있습니다.
- 옵션 바의 Split에서 샘플에서 보이는 것과 같이 추가하시고 싶은 것(가로세로, 가로, 세로 중 하나)을 클릭합니다.
- 커서를 이미지 위에 둔 후 포인트를 추가하고 싶은 곳 클릭하시면 라인이 추가됩니다.
- 그리고 생성했던 포인트를 클릭하여 드래그하시면 이미지가 움직이는 것을 볼 수 있습니다.

7. 이번에는 Pupet Warp라는 기능을 알아볼게요.
이 기능은 이미지에 고정점을 추가하여 고정하고 그 외의 부분을 변형하는 기능입니다. 변경할 이미지는 배경이 없는 상태가 좋습니다. 이해를 위해 이미지를 보면서 할게요.
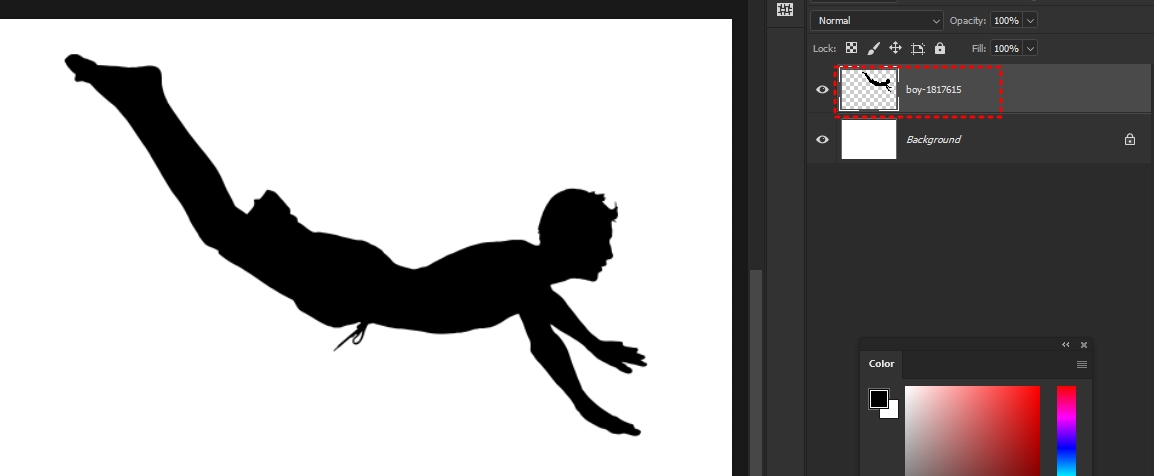
- 배경이 없는 이미지를 하나 불러옵니다.

- 메뉴바에서 Edit 클릭
- Pupet Warp 클릭
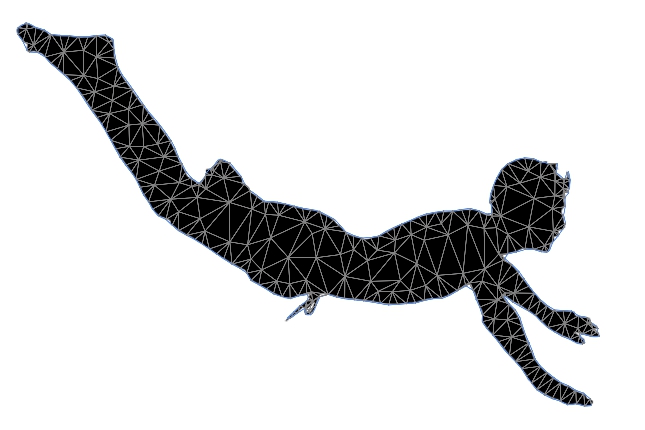
- 선택했던 수영하는 사람의 이미지에 격자무늬가 생겼습니다.

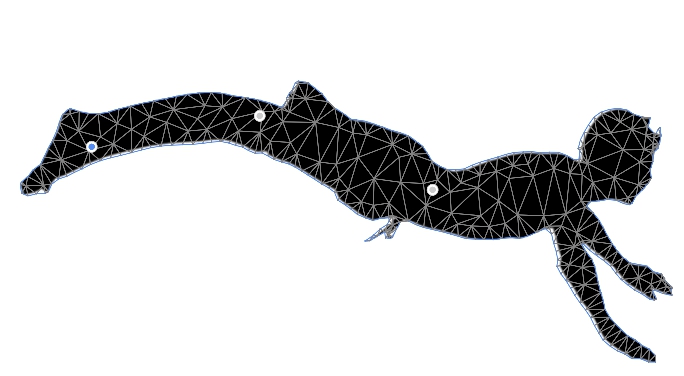
- 이제 저 격자 무늬 중 원하는 곳을 클릭하여 고정점을 찍어줍니다. 저는 허리와 무릎, 발목에 찍어볼게요.
- 고정점은 축이 됩니다. 그렇기 때문에 축을 중심으로 종아리를 움직여 줄 수 있습니다.
- 발목 고정점을 잡고 클릭 드래그하여 움직여볼게요.

- 무릎이 과하게 펴졌네요 ^^...
- 고정점 삭제는 Alt를 누르고 고정점을 눌러주시면 됩니다.
- 그리고 축이 부족할 경우 이미지 전체가 많이 변형되기도 합니다. 이럴 때는 고정하고자 하는 곳에 고정점을 많이 찍어주시면 고정되어 변형하고자 하는 부분만 변형할 수 있습니다.
오늘은 이미지의 사이즈 변경하고, 뒤집고, 이미지를 움직여주고, 휘어주고, 원근감을 주는 기능을 알아봤습니다. 이미지 편집 기능인 포토샵에서 빼놓을 수 없는 기능 중 하나네요. 역시 공부하면 이미지 편집도 쉽습니다. 포토샵 기초 확실하게 공부하고, 중급까지 가봅시다.
아래의 내용을 확인해주시면 오늘 포스팅 공부하기가 조금 더 편합니다^^
2022.11.23 - [[포토샵cc] 기초 마스터] - [포토샵cc] 기초 마스터 - 선택툴 -
[포토샵cc] 기초 마스터 - 선택툴 -
오늘은 선택 툴에 대해 배워보겠습니다. 1. 마끼 툴(Marquee tool, M) 툴바 > 사각형 마끼 툴(Rectangular Marquee tool, M) > 옵션 바 확인 첫 번째는 하나의 사각형이 있습니다. 기본 선택 설정 값으로 한 번
pk0186.tistory.com
2022.11.22 - [[포토샵cc] 기초 마스터] - 포토샵 기초(레이어 이동/크기/복사/불투명도/그룹/정렬/스마트오브젝트/배경넣기/레이어찾기)
포토샵 기초(레이어 이동/크기/복사/불투명도/그룹/정렬/스마트오브젝트/배경넣기/레이어찾기)
레이어 메뉴바 > Window > Layer(F7) 패널의 크기는 자유롭게 조절할 수 있으며, 화면의 오른쪽에 고정가능합니다. Thumbnail(미리보기) : 레이어 패널의 작은 미리보기 화면. 미리보기 화면 왼쪽의 눈 모
pk0186.tistory.com
다음에 또 봐요 SEE YOU SOON
'[포토샵cc] 기초 마스터' 카테고리의 다른 글
| [포토샵cc] 기초 마스터 - 브러시 설정 - (2) | 2022.12.02 |
|---|---|
| [포토샵cc] 기초 마스터 - Vanishing point 이용한 이미지 합성하기 - (0) | 2022.12.01 |
| [포토샵cc] 기초 마스터 - 패턴&그레디언트 - (0) | 2022.11.29 |
| [포토샵cc] 기초 마스터 - 레이어 색 채우는 방법 - (0) | 2022.11.28 |
| [포토샵cc] 기초마스터 - 레이어 병합하는 방법 5 가지 - (0) | 2022.11.25 |




댓글