
오늘은 포토샵에서 글을 쓸 수 있는 Type tool을 알아보겠습니다.
문자 툴 기본 설정 방법
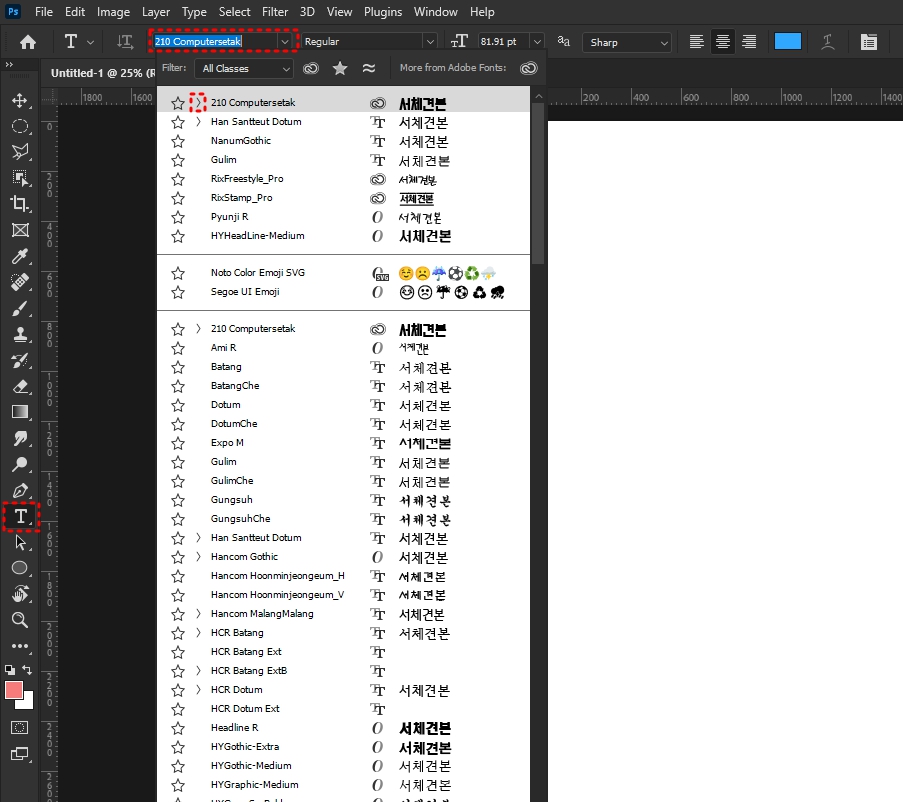
- 툴바에서 T모양 아이콘 클릭
- 옵션 바에서 원하는 글씨체 선택

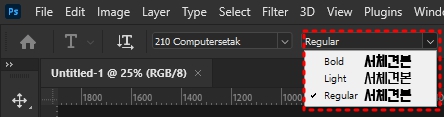
- 글씨체 앞에 화살표 : 글씨체의 세부 종류가 더 있다는 뜻. 화살표를 눌러서 선택 가능하고, 옵션 바에서도 선택 가능

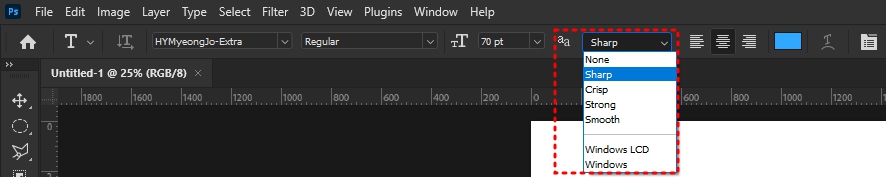
- 글씨 크기는 원하는 만큼 조절 / 그 옆에 aa라고 써져 있는 아이콘은 안티 얼레이징(Anti-Alaising)으로 이미지와 배경의 경계를 살짝 혼합하여 경계선의 색 차이를 모호하게 만드는 기법 / 문단 스타일과 색상은 원하는 것으로 선택

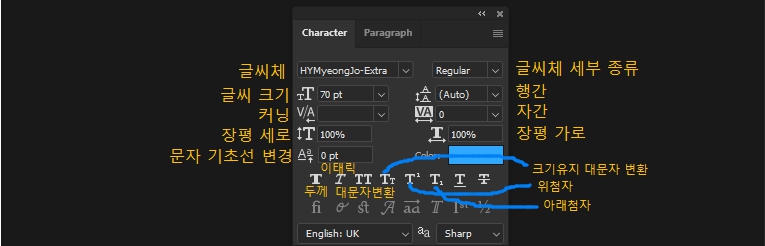
이번엔 Character 패널을 알아볼게요. 문서 작업하면서 자주 보던 기능들이기도 하고 직접 써보면 알기 쉬워요.
- 메뉴바 Window에서 Character 클릭 또는 글 작성 중 마우스 커서가 깜빡일 때 Ctrl + T 누르면 character 패널이 생성
- 문자 툴 사용 시 레이어 패널에 자동 생성
- 수치를 변경할 때는 다른 기능들처럼 아이콘을 클릭 드래그로 변경하거나 직접 수치를 넣어서 변경 가능
- 문자의 글씨체, 글씨 크기, 행간, 자간, 커닝(커서 기준 양쪽 글자 사이의 간격 변경), 장평(문자의 세로, 가로 비율), 문자 기초선 변경, 두꺼운 글씨체(bold), 기울기체(Italic), 대문자 변환(All caps), 소문자 크기로 대문자 변환(Small caps), 위 첨자(superscript), 아래 첨자(subscript), 밑줄, 중간줄

- 리셋 : 더보기에서 reset character
이제 글씨를 써볼게요.
Horizontal type tool
- 빈 화면에 클릭 또는 드래그
- 누르면 Lorem Ipsum이라는 샘플 생성(다르거나 없어도 상관없음)
- 샘플이기 때문에 그대로 원하는 글 작성하면 샘플은 사라짐
글을 다 썼으니 이제 글 작성을 종료해야 합니다. 만약 이동 툴을 이용해 글을 이동하고 싶어서 v를 누르면 글 옆에 v가 생겨나죠. 그래서 글 작성을 종료하는 4 가지 방법이 있습니다.
- 글에서 마우스를 멀리 가져가면 마우스 커서가 흰색 화살표로 바뀝니다. 그때 클릭하면 글 작성이 종료됩니다.
- Ctrl + Enter 누르면 됩니다.
- 툴 바의 이동 툴을 선택하면 됩니다.
- 작성 후 Esc키를 눌러주면 됩니다.
글을 수정하려면 문자 툴 선택 후 글을 클릭하거나, 이동 툴 선택 후 글을 더블클릭하면 수정이 가능합니다.
Vertical type tool
- 툴바에서 Vertical type tool 클릭
- 빈 곳 클릭 후 작성
그런데 세로로 썼더니 글이 90도 기울어서 나오네요.

세로로 써도 글이 90도 기울지 않도록 해볼게요.
- Character 패널에서 더보기 클릭
- Standard Vertical Roman Alignment 클릭

원하는 모양으로 되었네요.
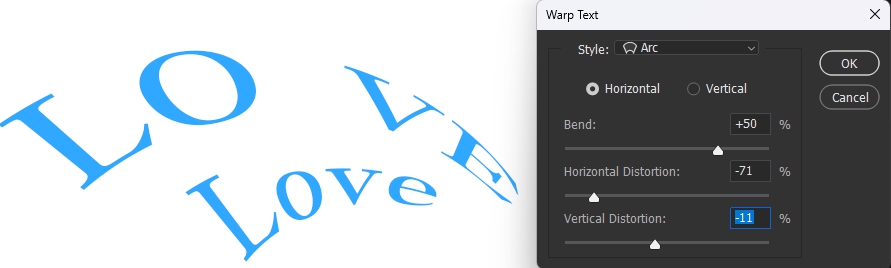
이번에는 글이 부채처럼 휘어지도록 해볼까요?
- 옵션 바에서 T아래 볼록한 선 아이콘(Creat Warped Text) 클릭
- Style에서 원하는 모양대로 변경
- Horizontal과 Vertical은 축
- Bending : 구부려지는 정도
- Horizontal Distortion & Vertical Distortion : 가로 및 세로축으로 왜곡

문자에 그라디언트 기능을 넣고 싶은데, 문자는 벡터 값이 적용되기 때문에 그냥은 불가능합니다. 그래서 레이어를 변경할 겁니다.
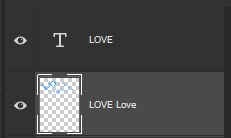
- 변경하고자 하는 텍스트 레이어에서 마우스 우클릭
- Resterize type 클릭
- 레이어의 Thumbnail이 일반 레이어로 변경됩니다.

- Gradient tool 클릭
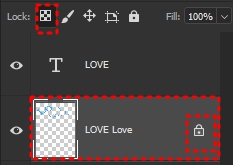
- 그리고 문자에만 적용하기 위해서는 투명 픽셀은 잠가야 합니다. Lock Transparent pixels 클릭

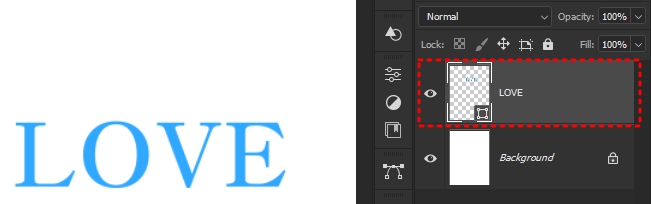
- 그리고 Gradient에서 공부했던 것처럼 원하는 색상을 지정하여 글 위에 클릭 드래그합니다.

그리고 꼭 알고 있어야 하는 점은 글자 Resterize 후에는 글 수정이 불가능합니다!
문자의 영역을 그대로 잡는 방법, 즉 path 만들어주는 방법
- 문자 레이어 우클릭 후 Create Wrok Path 클릭

문자 테두리에 선을 넣을 순 없을까요? 그냥은 어렵습니다. 테두리 역시 문자 레이어를 변경시켜야 합니다.
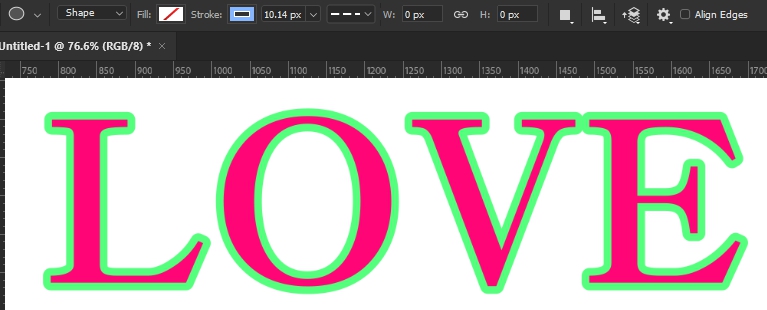
- 문자 레이어 우클릭 후 convert to shape 클릭

- 도형 툴로 변경되었기 때문에 도형의 특성을 가지고 있습니다.
- shape tool 클릭(아무거나)
- 옵션 바에서 Fill, Stroke를 원하는 색으로 설정하면 색과 선이 들어갑니다.

이번엔 Type Mask Tool을 알아볼게요.
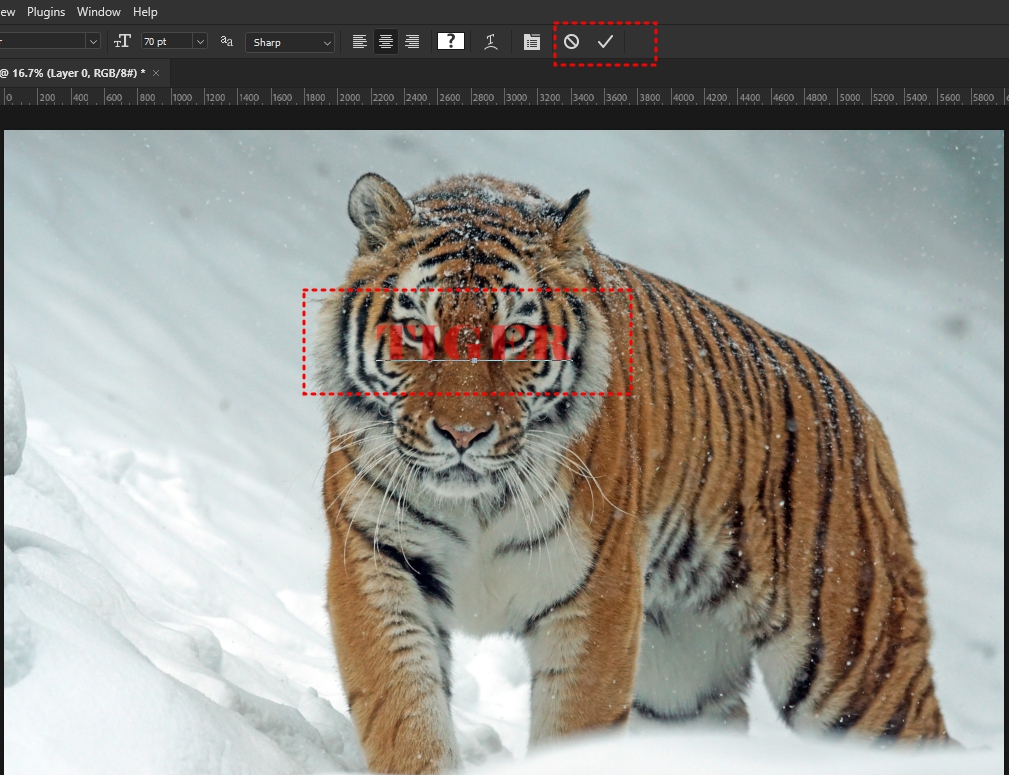
- 호랑이 이미지를 하나 불러올게요.
- Tiger라고 써볼게요.
- 효과를 준 적이 없는데 글자가 빨간색에, 투명도가 들어가 있네요. 문자 작성 종료하지 않은 상태입니다. 엔터 누르지 마세요!

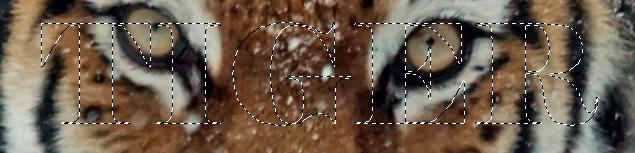
- 이제 Enter를 눌러봅니다.
- 글자를 따라 영역이 잡혔네요.

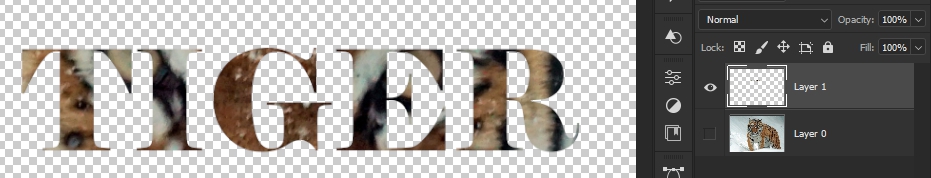
- 이제 배경 레이어를 클릭하고 Ctrl + J를 눌러줍니다(background일 경우 잠겨있습니다. 풀어주세요~)
- 호랑이 이미지 레이어를 꺼보면, 글에만 호랑이 이미지가 찍혀 나옵니다.

- 다른 방법도 있습니다. 하지만 오늘은 Type tool 공부하는 날이니까 type만!
이번엔 글을 곡선을 따라 올라가 있도록 해볼까요?
- 펜 툴 클릭
- 옵션 바 : path, combine shape, rubber band 체크 확인
- 물결모양 그리기
- Ctrl + 빈곳 클릭(패스 종료)
- type tool 클릭
- path 위에 마우스를 올렸더니 커서에 점선 물결이 생성됩니다.
- path 위에 클릭
- 원하는 글 작성
- 패스를 따라 글이 작성됩니다. 글의 맨 앞을 잘 보시면 x표시가 있습니다. 맨 끝에는 o표시가 있습니다.

- x는 문자의 위치, o는 작성할 수 있는 범위를 나타냅니다.
- 패스의 중간에 글이 오도록 하기 위해서 커서가 깜빡이는 상태에서 Ctrl 누릅니다.
- 마우스가 검은색 화살표로 바뀝니다(path selection tool).
- x를 클릭 드래그하면 위치가 이동합니다.

- 위치를 변경하다 보면 뒤집어지는 경우도 있습니다. 이는 당겼을 때 마우스의 위치가 패스의 아래로 내려갔기 때문입니다.

- 패스 패널에서 빈 곳을 클릭하여 패스가 안 보이도록 하면 글이 곡선을 이루고 있네요.

오늘도 역시! 기본 중 기본이지만 필수적인 내용들을 배웠습니다. 오늘 내용을 위해서는 path와 gradient 기능을 미리 알고 하면 좋겠네요.
2022.11.29 - [[포토샵cc] 기초 마스터] - [포토샵cc] 기초 마스터 - 패턴&그레디언트 -
[포토샵cc] 기초 마스터 - 패턴&그레디언트 -
지난 포스팅에서 패턴을 불러와서 지정한 영역에 채워 넣는 것을 배웠습니다. 이번에는 원하는 패턴을 직접 만드는 과정을 배워볼게요. 1. 패턴 만들어서 사용하기 원하는 이미지 영역 설정(원
pk0186.tistory.com
2022.12.03 - [[포토샵cc] 기초 마스터] - [포토샵cc] 기초 마스터 - 펜 툴로 누끼 따는 방법 -
[포토샵cc] 기초 마스터 - 펜 툴로 누끼 따는 방법 -
오늘은 펜 툴(Pen Tool)을 이용하여 누끼 따는 방법을 알아볼게요. 다른 방법으로 누끼 따는 방법을 알고 싶으신 분들은 지난 포스팅을 참고해주세요! 2022.11.24 - [[포토샵cc] 기초 마스터] - [포토샵cc
pk0186.tistory.com
오늘도 고생하셨습니다. 다음에 또 봐요.
'[포토샵cc] 기초 마스터' 카테고리의 다른 글
| 포토샵으로 광고 포스터 만들기 (0) | 2022.12.11 |
|---|---|
| 포토샵으로 원형 로고 만들기 (0) | 2022.12.09 |
| 포토샵으로 사진 강조하기(주변 흐리게 하기, Gaussian Blur) (2) | 2022.12.07 |
| 포토샵으로 캡틴 아메리카 방패 만들기 (0) | 2022.12.06 |
| 포토샵cc 가이드 라인 설정 (0) | 2022.12.06 |




댓글